Material Design Adobe XD UI Kit Freebie Supply
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Adobe Releases New UX Design Tool Adobe Experience Design XD
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Material You UI Kit Adobe Xd
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

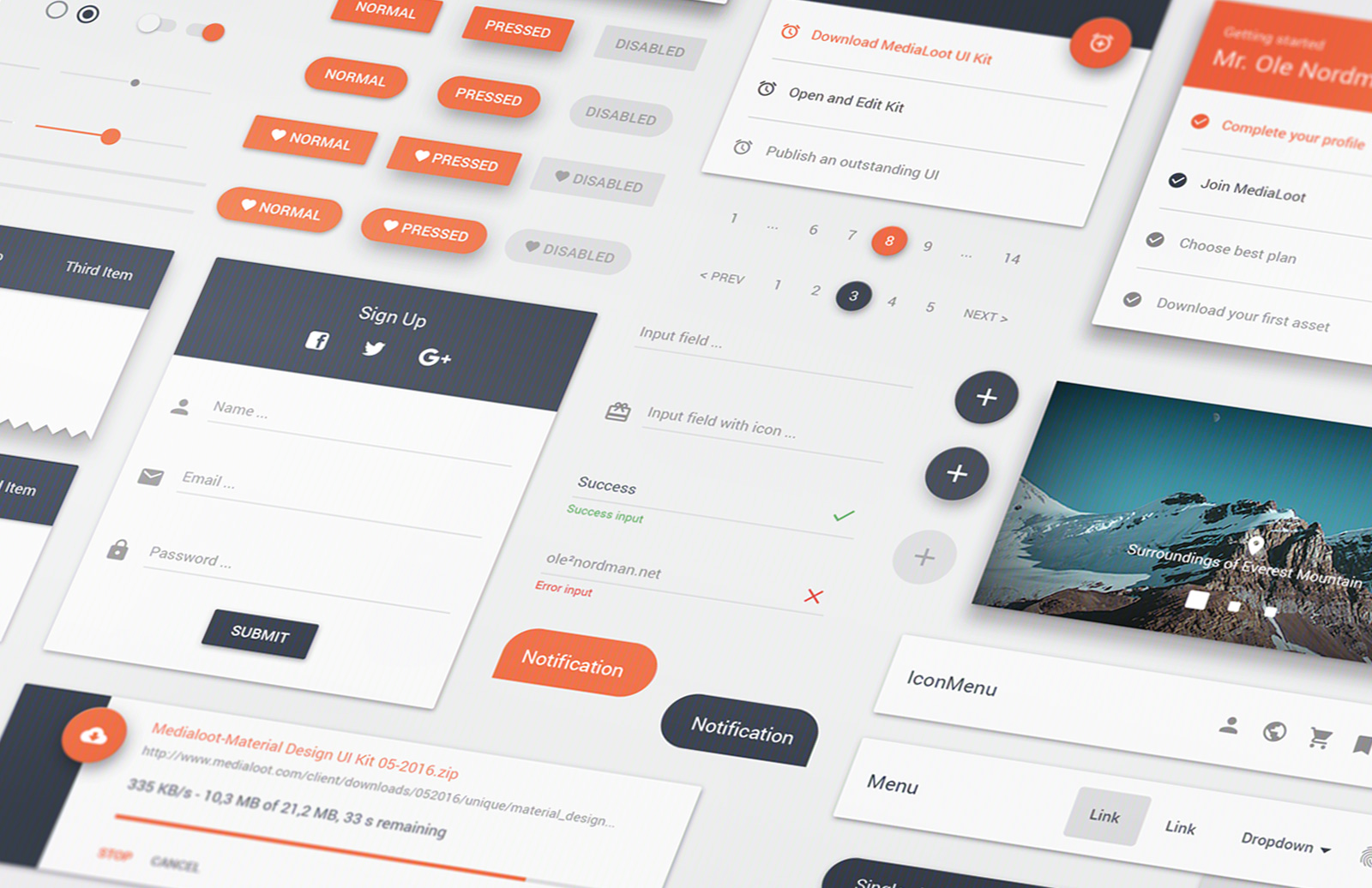
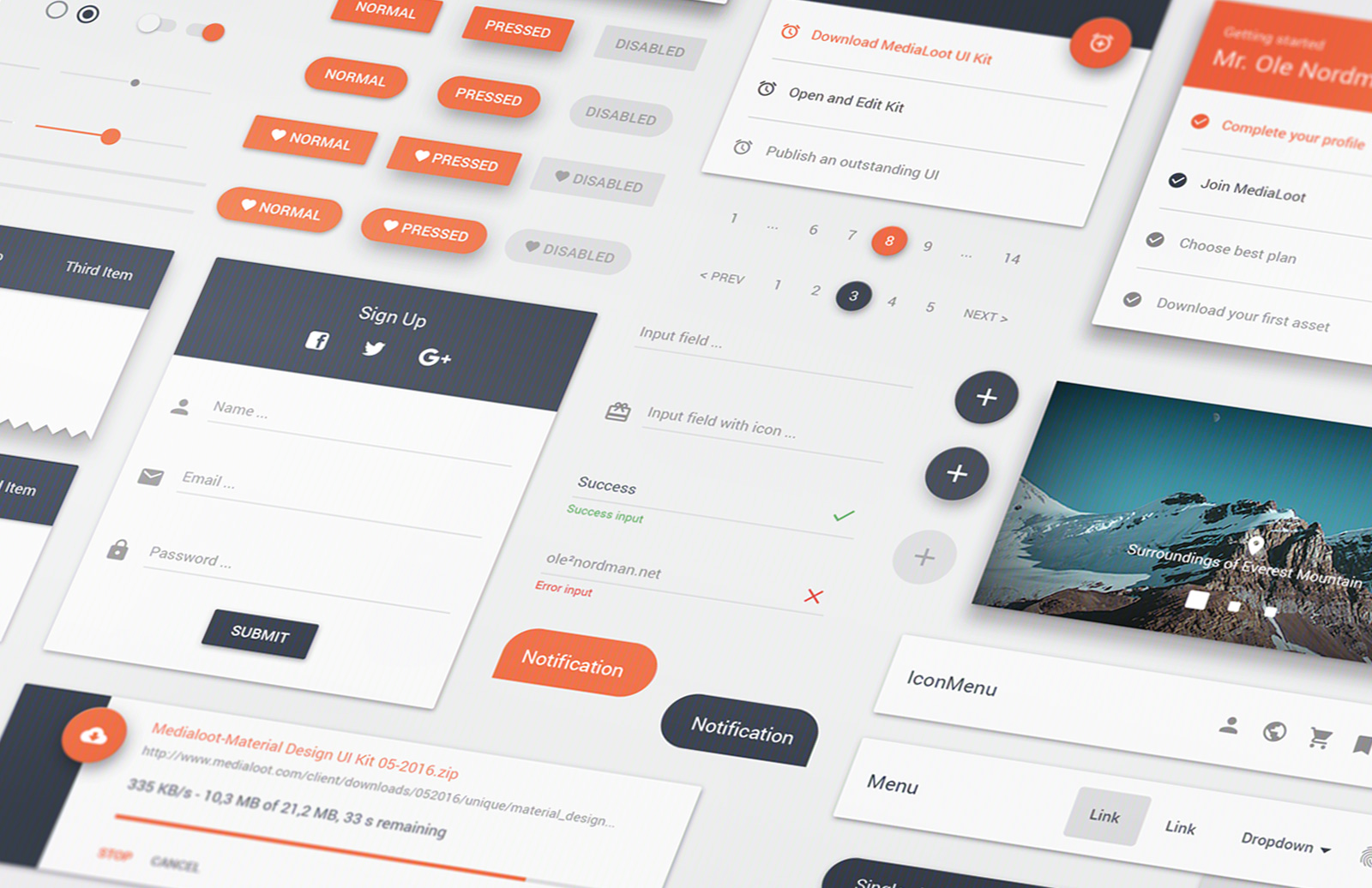
Material UI Kit — Medialoot
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Adobe XD Google Material UI Kit Nextflow
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://rico-notes.com/wp-content/uploads/2020/05/Material-Design-Kit-2.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-uiキットのおすすめ18選-無料ダウンロード-rico-notes.webp';"><br><h3>Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes</h3><p>May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://freebiefy.com/wp-content/uploads/2020/07/Free-iOS-14-Ui-Kit-for-Adobe-XD-Freebiefy-com.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=download-the-free-ios-14-ui-kit-for-adobe-xd-freebiefy.webp';"><br><h3>Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p><img src ="https://gitu.net/gituimg/free-xd-templates/material-design-ui-kit-n8.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-for-adobe-xd-free-psd-templates.webp';"><br><h3>Material Design UI Kit For Adobe Xd Free PSD Templates</h3><p>Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?</p><img src ="https://adobexdelements.com/wp-content/uploads/2019/10/material-ui-kit-768x576.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-android-ui-kits-adobe-xd-elements.webp';"><br><h3>Adobe XD Android UI Kits Adobe XD Elements</h3><p>Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage</p><img src ="https://psdgang.com/wp-content/uploads/2018/09/Material-UI-KIT.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-examples-material-design-ui-kit-xd.webp';"><br><h3>Material ui examples, material design ui kit xd</h3><p>Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.</p><img src ="https://www.uidownload.com/files/262/652/974/material-design-ui-kit-free-preview-1.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-free-free-psd-ui-download.webp';"><br><h3>Material Design UI Kit [Free] free psd UI Download</h3><p>Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.</p><img src ="https://csform.com/wp-content/uploads/2019/01/XD-UI-Kit-Vol.2.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=top-13-free-premium-adobe-xd-ui-kits-for-2019-csform.webp';"><br><h3>Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm</h3><p>Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu</p><img src ="https://csform.com/wp-content/uploads/2017/07/material-design-ui-kit-for-adobe-xd-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=matta-material-design-ui-kit-csform.webp';"><br><h3>Matta Material design UI Kit CSForm</h3><p>Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://xf.bucklemen.online/blog-au/michael-hill-mens-bracelet.html">Michael Hill Mens Bracelet</a></li><li><a href="https://dy.bucklemen.online/blog-au/beef-chilli-dry.html">Beef Chilli Dry</a></li><li><a href="https://ey.bucklemen.online/blog-au/nicole-kidman-in-a-bikini.html">Nicole Kidman In A Bikini</a></li><li><a href="https://qb.bucklemen.online/blog-au/upul-shantha-sannasgala.html">Upul Shantha Sannasgala</a></li><li><a href="https://ej.bucklemen.online/blog-au/american-bully-puppies.html">American Bully Puppies</a></li><li><a href="https://ji.bucklemen.online/blog-au/poems-about-basketball.html">Poems About Basketball</a></li><li><a href="https://sp.bucklemen.online/blog-au/sonny-angel-in-wonderland.html">Sonny Angel In Wonderland</a></li><li><a href="https://hu.bucklemen.online/blog-au/freddy-fazbear-plushie.html">Freddy Fazbear Plushie</a></li><li><a href="https://lx.bucklemen.online/blog-au/chefs-kiss-emoji.html">Chefs Kiss Emoji</a></li><li><a href="https://ey.bucklemen.online/blog-au/cute-anime-profile-pictures.html">Cute Anime Profile Pictures</a></li><li><a href="https://cb.bucklemen.online/blog-au/portable-spa-kmart.html">Portable Spa Kmart</a></li><li><a href="https://ow.bucklemen.online/blog-au/temporary-blonde-hair-spray.html">Temporary Blonde Hair Spray</a></li><li><a href="https://ma.bucklemen.online/blog-au/map-world-black-white.html">Map World Black White</a></li><li><a href="https://lk.bucklemen.online/blog-au/the-silva-method-pdf.html">The Silva Method Pdf</a></li><li><a href="https://it.bucklemen.online/blog-au/bench-top-power-points.html">Bench Top Power Points</a></li><li><a href="https://in.bucklemen.online/blog-au/rooftop-bars-kl.html">Rooftop Bars Kl</a></li><li><a href="https://ft.bucklemen.online/blog-au/star-star-motor-connection.html">Star Star Motor Connection</a></li><li><a href="https://pl.bucklemen.online/blog-au/soiree-at-the-wentworth.html">Soiree At The Wentworth</a></li><li><a href="https://bf.bucklemen.online/blog-au/casual-clothing-outfits.html">Casual Clothing Outfits</a></li><li><a href="https://rs.bucklemen.online/blog-au/ikea-valet-stand.html">Ikea Valet Stand</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Lu Bucklemen Online</p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
<!-- Histats.com (div with counter) --><div id="histats_counter"></div>
<!-- Histats.com START (aync)-->
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4553028,4,511,95,18,00000000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4553028&101" alt="hit counter code" border="0"></a></noscript>
<!-- Histats.com END --> </body>
</html>